Friday, May 5, 2017
Wednesday, May 3, 2017
Week 15 - Movie Post
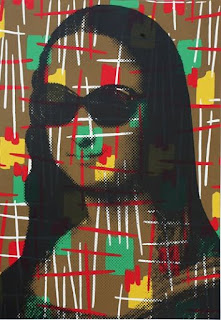
Mr. Brainwash: Mr. Brainwash is a French born street artist who is based in Los Angles, California. His real name is Thierry Guetta. Guetta entered the street artist world when he began following other famous street artists and filming everything they did. A few years after getting into the street art world he decided to create his own art. His style was basically taking an already existing piece of art and "making it better" by adding something to it. This is why many other established street artists are not content with him. He basically decided he would start creating art one day and many like Banksy do not think that is how it works.

Special Edition Blog (Final)
Masterpiece
Still Life with a Basket of Fruit and a Bunch of Asparagus; Louise Moillon
This piece was by far one of my favorite pieces in the museum, which is why I chose it as a masterpiece. I caught my attention as soon as it was pointed out. It was as if I was looking at a real bowl of fruit and vegetables . Probably what pops out the more are the cherries. I have always found it amazing how early painters were able to use the different colors of paint to add some shadow and some lights to their paintings to make them look so realistic. Now I can do that on Illustrator or another computer program, but it is difficult to think about how they did it with actual paint. My eyes first locked in on the cherries, but as I got closer everything else also looked realistic. Of course once I was standing right next to it you could see it was just paint on a canvas. I felt that the shades complemented really well with the fruit. By this I mean how the back it all black as it gets to the table it gets lighter. It makes it look like the table is actually close when realistically everything is the same distance away. This painting looks like a bowl of fruit more than an acutall bowl of fruit looks. It is difficult for me to explain because I do not have the most knowledge in art, but these types of paintings are something I have always found fascinating.
Disasterpiece
This was by far one of the worst works of "art" that I saw at the Institute. I guess you can say it is indeed abstract. Not knowing a lot about art I get aggravated thinking that this was so simple and it is hung in an art museum, but I get aggravated because I didn't think about doing this myself. I must say I am a big fan of adding black borders to most of my work especially when working with white also. For this reason it did catch my attention. There is a really nice contrast going on between the border and the middle, so that definitely works, but other than that there is really nothing else going on. Sure it can catch your attention as a whole, so it does have that working for it. This piece of art needs some more content because after catching the attention of the viewer for a couple of seconds, there is really nothing else that can capture the viewer's eye.
Week 14 - Box Design
Craft: To create this box design I first downloaded the template from makeplayingcards.com. To create the illustrations that I used I simply used the pen tool, and the ellipse tool.
Composition and Concept: Aside from the players I created all the illustrations from scratch. To create the grass I made a long triangle with a gradient that contained different shades of green. I did it this way because I found that if I used the same shade of green then it wouldn't even resemble grass. I then duplicated it until I had enough to cover the entire grass area. For the ball I traced a picture of a soccer ball. For the net I created the post with the pen tool, but the hard part was creating the net. I ended up using the rectangle tool for that. I just had to make really thin rectangles and place them so that the resemble an actual net. For the soccer balls I used the same one that I already had and just duplicated it. I used guides to make sure they were placed in a straight line. I was surprised with the lights because when I was working on them in Illustrator I could not see the shadow so I just stopped and was going to place them in InDesign. When I did you could actually see the shadow, and I was glad because that was what I was trying to achieve. For the Goal! signs I created the shapes out of scratch. I used guides to make sure they were symmetrical. I added a gold border to the shapes just small enough to make it stand out. I made the background black because the concept for this box was to keep it simple and cool, and I think I achieved it.
Week 13 - Second Half Deck Of Cards
Craft: To create the second half of the deck I used the same process that I used for the first half of the deck that I posted for week 12. To create these cards I began using InDesign. I used the master pages, guides, rulers, ellipse tool, the rectangle tool, the line segment tool, and the place tool.
Composition and Concept:
To create these cards I first created them all for the A master. After that I duplicated them 3 times and I based the 3 duplicates off the other 3 masters. I did like this because while I was playing around with InDesign I found that if I did it this way I could simply place the player with a different color and it would be placed in the exact same location. The only difference with the second half of the deck was the black cards. I did not create a Master for these cards, instead I just changed the color of the rectangle to black. To have all the 108 cards I just used the Duplicate tool to create all the cards that were needed.
Week 12 - First Half of Card Deck
Craft: To create these cards I began using InDesign. I used the master pages, guides, rulers, ellipse tool, the rectangle tool, the line segment tool, and the place tool.
Composition and Concept: The first step I took to create these cards, was to build an master page. I built the A Master page by first creating a rectangle of the side of the card and filled it out with a blue color. After that I placed a square layout that you can kind of see in the background. This square layout I created in Illustrator, and I wanted to use this on my cards to add a bit more of detail to them. I wanted them to look appealing to the user. After this I set up guides in the middle of the card so that I could create a perfect circle and have it placed exactly in the middle. this circle would be where I would place all the soccer players. Using the same guides I placed one player on the card because I wanted to make sure the players would also be exactly in the middle. I then set up guides in order to create the circles in the corners, and so that they would be placed exactly at the same spot in the different corners. To create the white outline shapes I setup guides so that they would be equally as far from the border all the way around. I simply created the shape by using the pen tool. After all this I created three other masters based off of Master A. I used the control+shift+click to the select the rectangle in each master to change the color. Finally I placed all the different players on the different cards.
Sunday, April 30, 2017
Week 11 - 9 Variations Part 2


De Gea (Skip) Casillas #1 Ramos #4


Cannavaro #5 Ronaldo #9 Xavi #6



Maldini #3 Ronaldinho (Reverse) Thiago #2
Craft: The craft for these variations is basically the same as the one from last week. I used the pen tool, the layers panel, and color picker tool. The only other tools that I began using were the transparency, opacity tool, and a bit of the line segment tool as well as the earser.
Composition and Concept: What I started doing in these variations was adding more shadows to create a more realistic look. I did this especially on the jerseys. I created those shadows by creating shapes with the pen tool that would resemble the natural marks on a jersey when in movement. I filled those shadows with a white color. I then went to the transparency tool and played with the opacity until the shapes were not too visible and also not too invisible. When I created shadows on the skin I used the same process except I filled them with a black color and then lowered the opacity. Also for some of these players I had to create a beard. I did that by creating some line segments and once I had a couple I just kept duplicating using Shift + Command + Click and Drag. Once I had enough to cover their entire beard spot I played around with the opacity until it resembled how it looks on the players in real life. To finish this process off I used the eraser tool to clean up around the beard area a bit.
Week 10 - 9 Card Variations
Cristiano Ronaldo #7
Steven Gerrard #8
Referre
Craft: To create this cards I decided to use the pen tool instead of the brush tool, because I felt more comfortable with it. I would use the pen tool to trace images of the famous soccer players and ref that I picked. I was also very actively using the layers window as well as the color picker tool.
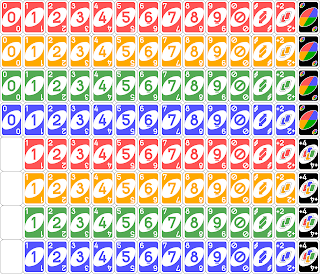
Composition and Concept: To create these illustrations I placed a picture of a player, like Cristiano Ronaldo, on one layer. Then I would start tracing the overall outline of the entire image with the pen tool. Once the outline was done I would also trace separately every part of the shit and short. To give the face and hands more detail, I created shapes with the pen tool to make those extra details, like the chins of the players. or the wrinkles on Gerrard's neck, and the fingers on the Referre. For the hair I traced the outline of their hair in the pictures. After creating the hair I would make an outline that would cover their entire faces and necks and then I would move it under the hair outline in the layers panel. I then used the color picker tool to fill all the different parts of the illustration. Since it is a game that I will be playing with my friends, I wanted the color concept for these cards to be darker than the regular Uno deck. I also wanted the illustrations to look a lot like the real players, because it would give it a cooler feel when playing with my friends.
Week 9 - Card Research
Slap Jack
Uno
Monolopy: Deal Card Game
Yahtzee: Hands Down
Milles Bornes
Go Fish
Poker Deck
Loteria
Cards Against Humanity
Scrabble Slam
Idea for Card Game: When we first got assigned this project I thought about making a poker deck. I originally want to make one of those crisp, clean, and fancy poker decks. As I did my research I thought about doing a soccer themed deck, because I thought it would be easier considering I have never done one. I then decided that I would do a soccer theme UNO Deck instead, because I could play this with my friends who also like soccer. To create them I would do I darker colored background in comparison to the regular UNO, and I would have a bigger circle in the middle and two smaller circles on opposite corners. I would have a soccer player in the middle circle displaying a number. The number would also be shown in the smaller circles.
Friday, March 3, 2017
Week 8 Revisions
9 Revisions of RJAE Logo
Craft: To modify the original logos I created and come up with these revision I played around with color combinations and fonts. I search for powerful color combinations and then I used the color picker tool to input that number. Other than that I also used different fonts that I downloaded from the internet.
Compostion and Concept: This is the logo I have chosen to write about
After searching for powerful color combinations, I came across this one. It immediately captured my eye when I saw it. I decided to try it on this logo right away because I wanted my logo capture other people's eyes as well. My only issue was where to put each color. The light blue color was harder to find a spot for so I decided to just use it on the edges. For the yellowish color I felt it was more of like a filler so I used it to fill the open space in the middle. After that the dark blue seemed to go perfectly where I placed them. Now for the words I wanted the outer ones to be different than the RJEA in the middle. I started off distinguishing them by using the yellowish color on the outer words and I would make the RJEA in the middle white. I also downloaded a cool font for the RJEA in the middle to create more distinction, because after all the RJEA is the most important part.
Special Edition Blog
This is the first poster that immediately drew my attention when I walked into the gallery. Regardless of the actually drawing I think it is a very powerful color combination. The blue in the background is powerful but not so powerful that it draws attention away from the rest of the drawing which is what's important. I was first mainly drawn to the face and I think it is because it is the clearest part. It took me a whole to notice that the rest of the image was made up from words, but it is something I really liked. I liked how the main focus was on grabbing the audience's attention and afterward you could see the writing. This just kept my eyes busy. I personally really really like when text is incorporated like this.
This poster is another one that I really liked. The main image is clear, it looks like an old fashioned ballroom. What I really enjoyed about this poster was that there was so much going on. From the train all the way at the top, to the clock in the middle, to the girls in the cups. There was so much detail put into this poster that it keeps your eyes busy as a viewer. I also liked how he main the more important things stand out. He put the name of the artist all the way at the top, and then he put where the artist would be in bigger more bold letters. Finally in a smaller font he put the rest of the details. The most important things in a music poster is who and where and he did a good job of showing it. Ultimately the color plays a very important role. The color scheme really goes well together, and it also helps maintain the old fashioned look.
When I first came across this poster it was just so intriguing. What drew my eyes first was the bright yellow dog, and then the bright red motorcycle. This really had me intrigued because there's a dog on a motorcycle. As you look around you can then see the name of the artist. The black really helps the letters stand out. I personally am a big fan of using black around the border. The background color really goes well with the main image. I just like this poster because even if it has a lot of detail, it is still kept pretty simple and does a good job of catching my attention a simple use of bright colors.
This is one poster that I did not really like. When I first saw it, my attention was not drawn to anything important. There is so much detail yet nothing seemed really important to me. I guess it did keep my eyes busy. I see the bike, the saw, the train, the animal, but I just don't see how they go together. Also the name of the artist is shown too plain and simple which didn't really grab my attention. I guess "Wild Sound" had something to do with the wild poster but I just didn't like it. As far as the colors, the make the poster look at bit boring. It is a good color combination but they just didn't go with the poster.
Monday, February 27, 2017
Week 7 - RJEA and Piece Maker Logos
RJEA Logo 1
RJEA Logo 2
Piece Maker Logo 1
Piece Maker Logo 2
Craft: To create these four logos I used a variety of tools, but once again the pen tool was the most prevalent one. Aside from using the pen tool I also used both selection tools to move objects and specific paths and anchor points around. I did need to create certain shapes like circles and rounded rectangles for these logos, so I used the eclipse and rounded rectangle tools. Another key tool that I used was the type tool to create the words.
Composition and Concept:
RJEA Logo 1: The concept behind this logo was simple, I wanted to give a simple logo type look. I was trying to play it safe for my first logo, nothing too fancy. I decided to design this logo within a circle. Then I created another circle within that circle so that I would be able to have a black thick black outline. This is something that I really like doing because it makes the logo itself standout. I then create a smaller circle within. The I used the pen tool to create the box inside the circle. I had a bit of trouble with this because I had to make the box align properly with the circle in order to not have problems with a little space showing a different color. For the words I used a different font for the RJAE in the middle because I wanted it to stand out from the rest. For the words that go around the circle I struggled a bit to find how to arc them but I ended up find it. I also had to rotate two of them also used the transform tool for that.
RJEA Logo 2: For this logo I wanted to give it a completely different look. No longer in a circle and with the main letters, RJEA, running in a different direction which is why I decided to do them diagonally. I wanted those letters to be the first thing to grab the attention, so that's why I ran it across the logo. I had a bit of trouble doing this so I decided to just place them individually. To create this logo I used the rounded rectangle tool in order to create a black border. I used the rounded rectangle tool to create the outside square and in which I would put the words around. I then created the second square within with the same tool in order to create a border where I would put those words. I used different fonts to create a distinction between the outside words and RJEA.
Piece Maker Logo 1: For the Piece Maker logo I wanted a simplistic look. I started by using the rounded rectangle tool to create one rectangle and I created a second one within. I the wanted to create something that would somewhat resemble the actually piece maker, with a focus on the blade. So I created those shapes that surround "piece maker" and I did it with the pen tool. Since I wanted the word and the shapes to stand out I made them white with a dark blue background to create a good contrast.
Piece Maker Logo 2: I also started this logo off by using the rounded rectangle tool and I created the same shapes around "piece maker". One of the differences is the font. I used a sawblade font on the first letter of each word to give it more of that blade look. For this logo I also decided to a border that looked like a blade and I created it by using the pen tool. I did have issues getting the whole border to be exactly the same, but I does not look bad at all. The only issues that I later found with this is that the border draws attention from the actual name, so that is something I would change.
RJEA Logo 2: For this logo I wanted to give it a completely different look. No longer in a circle and with the main letters, RJEA, running in a different direction which is why I decided to do them diagonally. I wanted those letters to be the first thing to grab the attention, so that's why I ran it across the logo. I had a bit of trouble doing this so I decided to just place them individually. To create this logo I used the rounded rectangle tool in order to create a black border. I used the rounded rectangle tool to create the outside square and in which I would put the words around. I then created the second square within with the same tool in order to create a border where I would put those words. I used different fonts to create a distinction between the outside words and RJEA.
Piece Maker Logo 1: For the Piece Maker logo I wanted a simplistic look. I started by using the rounded rectangle tool to create one rectangle and I created a second one within. I the wanted to create something that would somewhat resemble the actually piece maker, with a focus on the blade. So I created those shapes that surround "piece maker" and I did it with the pen tool. Since I wanted the word and the shapes to stand out I made them white with a dark blue background to create a good contrast.
Piece Maker Logo 2: I also started this logo off by using the rounded rectangle tool and I created the same shapes around "piece maker". One of the differences is the font. I used a sawblade font on the first letter of each word to give it more of that blade look. For this logo I also decided to a border that looked like a blade and I created it by using the pen tool. I did have issues getting the whole border to be exactly the same, but I does not look bad at all. The only issues that I later found with this is that the border draws attention from the actual name, so that is something I would change.
Subscribe to:
Posts (Atom)